Modifier l'attribut title d'un élément de menu wordpress
Par défaut, les éléments d’un menu wordpress, créés avec l’outil menu de la section apparence de Wordpress, ont le texte de leur attribut title qui correspond au nom choisi pour l'élément du menu. Nous allons voir comment changer ceci.
Les éléments d’un menu wordpress sont encapsulés chacun dans un élément html li avec un id du style menu-item-4315
J’ajoute à mon thème enfant (oui, il vaut toujours mieux utiliser un thème enfant du thème que l’on a choisi modifier ce dernier) un fichier my-custom.js (ou le nom que vous voulez)
j’insère dans ce fichier le code javascript suivant (adapter l’id de l'élément li et le text de l’attribut title) :
// Full jQuery required because jQuery in WordPress runs in noConflict mode
jQuery( document ).ready( function( $ ) {
// $() will work as an alias for jQuery() inside of this function
// Change title attribute content for menu item 4315
$("li#menu-item-4315 a").attr("title","Mon titre custom");
} );
Pour finir, afin de charger le script que nous avons écrit, nous allons ajouter la fonction php suivante au fichier functions.php de notre thème enfant :
/**
* Enqueue a script with jQuery as a dependency.
*/
function wpdocs_scripts_method() {
wp_enqueue_script( 'custom-script', get_stylesheet_directory_uri() . '/piquecos-custom.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'wpdocs_scripts_method' );
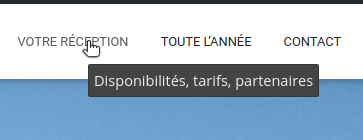
Vous devriez, maintenant, voir apparaitre votre title custom au survol de l'élément de votre menu que vous avez modifié.